As a designer, staying up-to-date with the latest digital design tools and techniques is crucial. Figma is a popular platform that I often use for my design projects, as it helps me to collaborate with my team and create digital experiences from concept to final product. In this blog, I'll share how I develop my Figma skills to enhance my digital design abilities.
Learn to use Layers and Frames well
To take my Figma skills to the next level, I focus on mastering the use of layers and frames. Layers and frames in Figma make it easy for me to organize my designs and quickly find the elements I need. The Auto Layout feature also allows me to lay out assets and components with just a click.
Frames act as containers for design elements and are used to create pages, screens, and sections, while layers refer to individual design elements such as shapes, text, and images within a Frame.
Have fun with fonts and colors
Figma offers a wide range of fonts and colors, making it easy for me to add personality and character to my designs. I like to experiment with different font and color combinations to communicate the intended tone and message of my projects.
Once you've started picking a font for the new brand design, don't forget about the points that can help bring more attention and support your branding. The key point is legibility, which will ensure readability and communication strategy. The font should reflect your brand's personality and tone of voice. For example, if your personal brand feels friendly and approachable, a font that feels natural and light could be a good match. Additionally, focus on versatility, meaning the font should work well in different design contexts, from digital to print, and across various devices, from mobile to desktop and large screens.
Don't forget: Your font choice is a key player in your branding game. It's the MVP that'll score big on all your designs, from digital to print and beyond. Get creative, mix it up, and have fun finding the winning typeface that perfectly represents your brand!
Don't be scared of trying different tools and plugins
As a designer, it's important for me to always be on the lookout for new tools and plugins that can help me create the best possible results. By familiarizing myself with different tools and plugins, I can stay up-to-date with the latest trends and have access to the best technology available. This also helps me to increase my efficiency and productivity, and develop my skill set. Let's check the tools / plugins I used most within Figma:
Photoshop - my premier photo editing solution
While Figma can handle some basic photo editing, such as contrast and saturation, Photoshop is still the best option for my workflow. With Photoshop, I can manage more effective photo edits and still have smooth access to brand libraries saved within Adobe Libraries.
Tip: If you want to remove the background right in Figma. Try Background Remover from Icons8.
Illustrator - Branding assets builder
I definitely know that Figma is very strong when it comes to vector editing. However, there are some exporting issues that can arise in certain scenarios. Additionally, for branding purposes, Illustrator is often a better choice for print design. So I have gotten used to working with Illustrator for branding purposes and then managing and using all the assets in Figma. This seems to be the most effective way to work with digital and print branding cross-over.

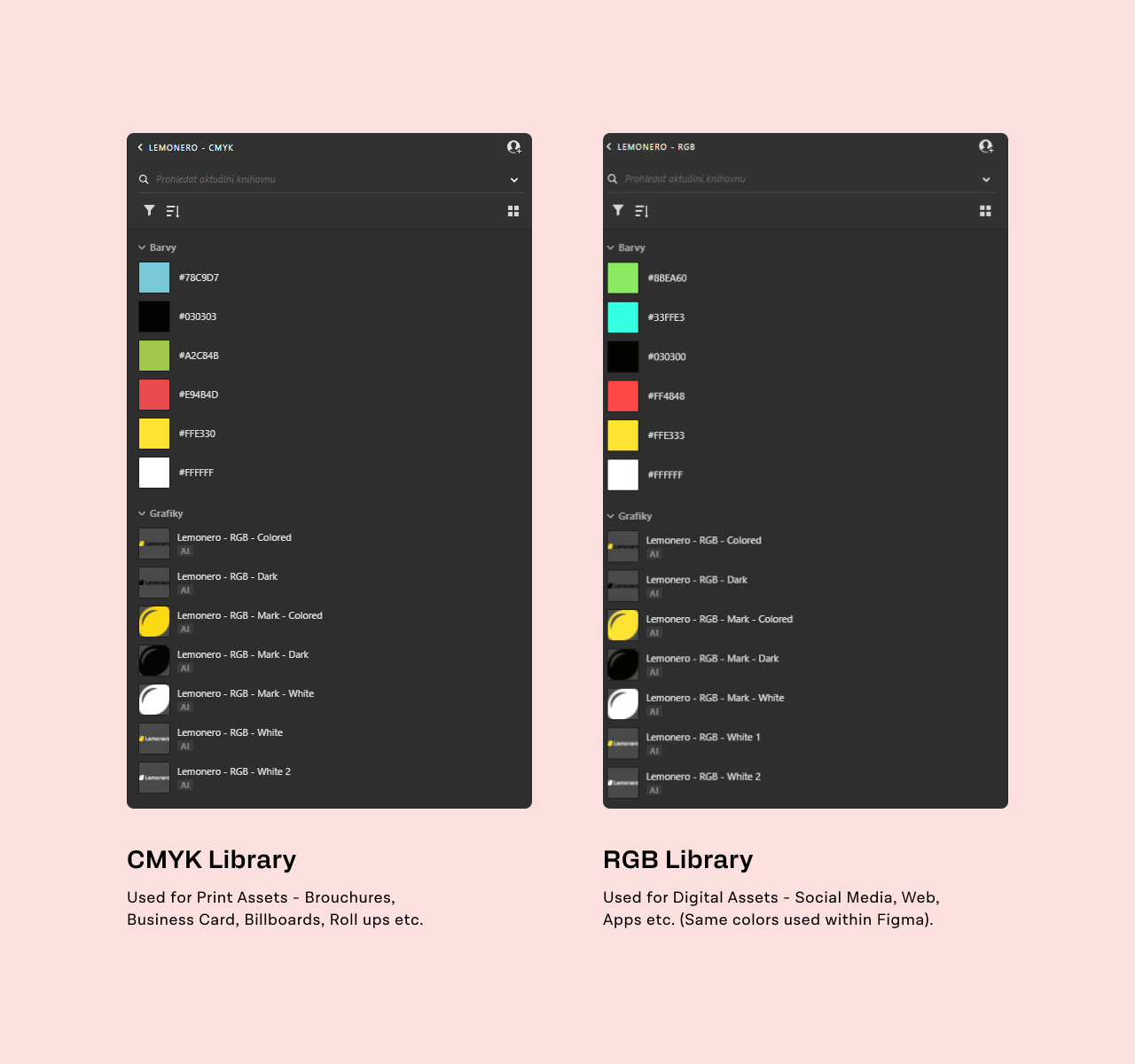
Our Lemonero’s Creative Cloud Library colors comparison of CMYK vs. RGB for both usages in Print and Online based on the Pantone colors for the best match of colors.
If you're not interested in using Adobe products, there's also a great toolkit from Affinity. It has everything you need for photo and print editing.
There are some great website export plugins for Figma, such as the Framer export plugin, the Webflow export plugin or the TeleportHQ plugin. These can help you create stunning websites much faster, and from a designer's perspective, they can make the process much smoother.
There are no strict plugins you have to use. Take them just as suggestions to try. Find the plugins that work best for you and get started!
Subscribe to newsletter
Unlock your creativity and stay up to date on design tips
Expert Design tips and tricks
Curated resources and tutorials
Exclusive discounts and offers
Thank you for joining my newsletter. Do not forget confirming the opt-in email you'll receive in a few minutes.
Push your prototypes to the next level
Figma's prototyping features are a valuable asset for me as a designer. I use these tools to bring my ideas to life and create smooth animations and transitions for an interactive experience. The ability to create a visual representation of an idea or concept helps clients and investors gain a better understanding of the proposed solution, and ensures that their money is being used efficiently.
A clear goal is important for any prototype. Define the purpose of your prototype, who it is for, and what actions you want users to take before you start. This will help you organize the flow and artboards well.
The Auto-Animate feature is a great way to create animations easily and with little effort. By automatically creating transitions between two frames, you can add a touch of life to your prototypes and impress your clients.
Creating dynamic components in Figma can help you save time by reusing common elements across your designs. Dynamic components can also be helpful for your client to understand how the product will look and behave, since they can see small aspects such as buttons and other elements in action.
Always test your prototype before you show it to anyone. That way, you can avoid any nasty surprises and make sure that everything works as it should. Once you start testing, you might also discover new ways of doing things that could be more appealing to your customers or clients.
You can find some great tips about how to work within prototypes on the Twitter thread from Figma. Where @_AnaBoyer speaks about the most essential tips.
Organize your file like Chef Master
Staying organized with components and styles is an important aspect of Figma design. I use pages to organize my projects and ensure project structure and visibility. Naming layers and components carefully and deliberately helps with successful collaboration, and structuring components and libraries ensure the team understands the structure and flow of the project. Making notes while launching new updates also helps the team quickly identify changes and progress.
There are a few ways to structure projects:
- File for each product you're working on
- File for each segment (feature) of your product
- File for each iteration of your project or team workflow
It depends on your team organization and legacy to decide which approach to structure design is the best for you. That's why probably the best way is to have your design system with the option to partition your project into chunks you could quickly work with.
For teams who struggle with organizing or partitioning their design, there is always an opportunity to use predesigned assets to streamline your project with already existing components and templates to build your project and design the best approach for you along the way.

Frames X by @Buninux is the perfect UI kit and Handbook Library for starting your projects.
Pro tip: Placing a Notes component inside the projects might help you, and your team navigates inside the projects more clearly.
Play your own design game
Even if you're designing desktop apps, mobile apps, brandings, or websites, design processes and tools are still evolving. Make sure you stay up-to-date with the latest trends and techniques so you can stay ahead of the competition. Constantly being on the lookout for new ways to improve your skills will help you reach new levels of success. So, just play your own game!
With practice, knowledge and patience, I am able to create stunning visuals for all my projects. I hope these tips help you to develop your Figma skills and create amazing designs too!
Tags that may be worth your interest:
Would love to hear your experiences with Figma. How do you use it, and which people follow to get inspired? Jump on Twitter @BilekUI.
Follow me on X (Twitter) @BilekUI