The speed of a website is key to the success of any startup. Becoming a designer in the early stages of a startup often means a path to isolation, as you must manage a wide range of design work, from branding, marketing materials, websites, and applications, to print.
Today, I would like to talk about three tools that are part of the main web design tools and have allowed me to create websites with a shorter time commitment from design to publishing (from design to live website).
Cwicly - Alternative to Webflow on Wordpress
If you want to own all your data, consider launching your website using Wordpress and take advantage of the Cwicly Builder for Guttenberg.
It's a little hard to believe that I'll be talking about Wordpress. But it's true. Wordpress has become one of my favorite tools when it comes to GDPR and data ownership. And to understand what always deterred me from using Wordpress, it was the plugins and various conflicts on many sides - both in plugins and for example during updates or changes to the database. For me as a designer, this was a nightmare that was greatly helped by hosting from wpmudev.com.

Thanks to quality hosting and hosting features themselves, I got everything I needed to run a Wordpress website (backups, updates, reporting, 24/7 support,plugins - SEO, Image optimizations etc.). And I could fully devote myself to what fulfills me - creativity and web design.
As a web creator in Webflow - I use this tool for most of my websites, but there are many clients who need to operate their websites and have control over every part of the data.
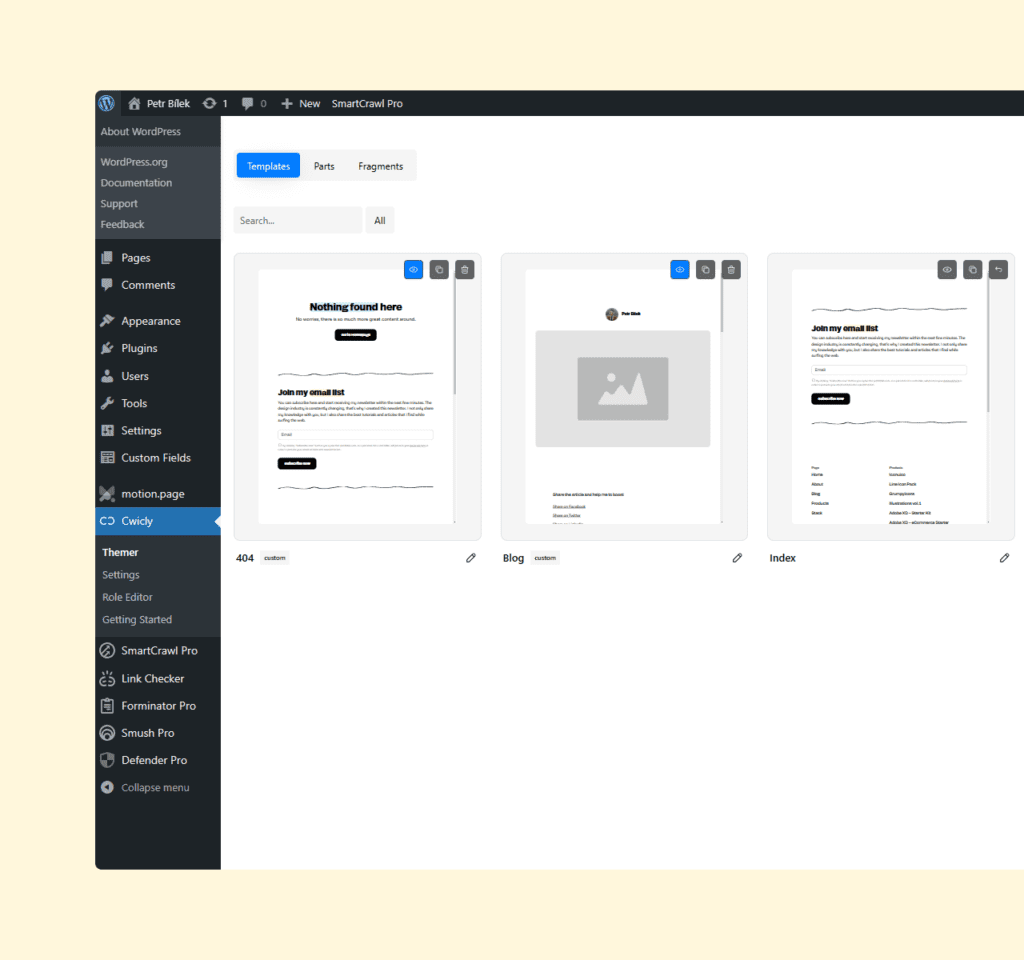
And here comes Cwicly to the scene! If I had to summarize what Cwicly actually is for a newcomer, it is simply the best tool that takes Gutenberg to a completely different level. Thanks to Cwicly, you gain complete control over how your website will look and, above all, how it will behave.
Cwicly itself has many features (and there are probably some that I myself don't know about). However, the main ones include:
- Complete control over styles. (Cwicly works similarly to Webflow but with a slightly more interesting approach to CSS classes.)
- Filtering and other functions are included - basically, you are able to "click" on extended filters, search, comments, and other modules without coding knowledge.
- Working with templates and global elements - of course, Webflow and others also have templates, but WordPress works for me as a more client-friendly approach to setting up and choosing a template. Where basically when you create a new page, you can choose which template to use for that page. You can style all of these templates yourself using Cwicly and set specific functions and conditions.
- ACF is part of Cwicly
- It is very SEO-friendly. All websites that I have built on Cwicly have proven to be very SEO effective in the long run, just like with websites on Webflow. This is a high criterion for me for long-term projects.
- I appreciate the Editor rights, where you can easily set who has access to what, from simple editing to access to certain web elements. This is really great when multiple people are involved in the project (marketing, development, design, etc.).
- Documentation and community are great parts of this project. On
- Cwicly Cloud Library: thanks to the Cwicly cloud library, you are able to easily create templates or elements that you will use across projects or websites. For example, a Starter Kit or brand web templates, etc.
In conclusion? Cwicly is an ultra-extension for Wordpress Gutenberg that will open the doors to great websites for you. It is definitely very similar to Webflow. Therefore, I would recommend it to slightly more advanced designers who understand the connections between CSS and HTML or have the desire to learn them.
Tip: if you want to use interesting animations on your website and take it to a new level, try the motion.page plugin. Where you simply won't know any limits and will get something similar to (if not even more advanced than) Interactions in Webflow.
Subscribe to newsletter
Unlock your creativity and stay up to date on design tips
Expert Design tips and tricks
Curated resources and tutorials
Exclusive discounts and offers
Thank you for joining my newsletter. Do not forget confirming the opt-in email you'll receive in a few minutes.
For me, the best page builder is Webflow.
Where should I start? Webflow completely changed my world. I remember the year 2014, when I came across a post about Webflow on some forum. At that time, my team and I were looking for a tool to create a website for our startup. We wanted to use Wordpress, but we decided to give Webflow a try.
At first, I had no idea what kind of "hell" was waiting for me as a designer. Even though I had experience creating graphics for web applications and websites, I simply knew what was and wasn't possible, and how things worked. I had never delved into writing code, dependencies, and systematics.
All of this was great to know for ideal use of Webflow: CSS, HTML, website structures, SEO, attributes, ID, class, flex-box, and so on, and so on. All the concepts I had only heard about in stories from developers. Webflow can do all of that, and it does it really well in an environment where I, as a designer, feel most comfortable - in the graphical, visual realm.
Looking back at my first Webflow projects, I would rather not talk about them. It was just a mess. Classes, naming, and so on, were simply not there. It was one big "hell". Over time, let's say within a month (believe me, in a startup, you really have to learn everything faster), I understood how it all worked and started to have a slightly more pro-developer approach. This helped me understand the developers even better. Note: I don't know how they can do that job.

In short, Webflow is magical and, I would say, the most powerful tool for creating websites. And if you know how to use it properly, the spectrum of where you can use it is almost endless.
As a designer, the following points stand out to me when it comes to Webflow:
- Complete control over HTML and CSS. You determine the quality of the code output.
- Editor mode - great for external teams, marketing teams, and clients who only want to edit the website's text or CMS without disrupting the site's structure.
- Interactions - enables you to create unique visual effects directly through Webflow.
- Overrides components - this is something amazing. You can define sections and various components of your site and allow their rewriting according to criteria that you set. For example, if you do not want to use CMS for the team category, you define a component card with the team profile and say that you want to edit only the image, name, and position.
- Constant development of additional features such as e-commerce, logic, and memberships. Personally, I do not use them separately, but for me, it is a great sign that Webflow is evolving and allows me to natively use more extensive services.
- Finsweet - without them, Webflow as such could not function.
- The community and university are really top-notch. Truly, for every newcomer who wants to enter the world of no-code,
In summary, Webflow is for advanced designers who know and understand at least the basics of HTML/CSS, etc. But that doesn't mean you can't start with it without these skills. You simply "pamper" your processes, just like I did :)
Framer makes me feel like a designer again
From my perspective, the hype around Framer.com is well-deserved. It comes with something that is really close to designers' hearts: designing web pages using the Canvas. You simply draw what you need, tell the elements how to behave on different breakpoints like tablet or mobile, and release the web page. It's really that simple and goes much further.
- Framer works with components. For everyone who uses Figma, Adobe XD, Sketch, and other graphic services, this will be very familiar.
- Click unique animations. Framer itself uses Framer Motion for its animations and embeds it so that every user can easily click everything they need without any coding knowledge.
- CMS - creating a simple block, team structure, etc. is really easy with Framer. It comes with an innovative approach to CMS, so you can easily define the fields and elements that you will use for editing and then apply them to the CMS list and templates.
- The community and speed of development are unique. Really, Twitter is full of great tips and projects to copy so that you can build unique websites. In addition, Framer itself announces its very rapid development, and it's only a matter of time before more advanced features come along.

Personally, I would use Framer for simpler informative websites at this stage, where there is no need for more dynamic elements such as filtering, etc. Framer has not yet fully achieved this, and you could get into trouble where it will be necessary to use coded components to extend the website's functionality.
I am proud to be a Framer Partner because I see a great future in it. I have also built one template for Hotels and Resorts running on Framer and added an expanding component for dynamic social media sharing. All this and more will come in time. :)
I believe that if you are considering even a small entry into no-code, these three platforms could be an interesting starting point for you. And for those of you who are already part of it, I believe you have discovered something new here.
Be creative,P.
Tags that may be worth your interest:
I look forward to hearing from you in future readings and would appreciate any tweets to @BilekUI on what you would like to read in future topics or to continue this discussion.
Follow me on X (Twitter) @BilekUI